uCoz passo-a-passo
Como se registrar
Entre em //www.ucoz.com.br/ e clique em Crie um site grátis

Entre com seu email e a senha que você quer usar e clique Continuar

O login criado nesta etapa é também conhecido como uID. Ele pode ser usado para logar em todos os milhares de sites do uCoz e para fazer uso do serviço de cartão de visitas virtual uID.me.
Sempre que você ver o botão  , significa que você deve usar o seu uID para logar no site.
, significa que você deve usar o seu uID para logar no site.
Você também pode usar seus dados do Facebook, Twitter ou Google, clicando nos links e dando permissão. O uCoz NÃO acessa sua senha nesses serviços, apenas seus dados como nome e email.
Entre com seus dados pessoais, código de segurança, aceite os Termos e Condições e clique em Registrar-se

Seu apelido é o que aparecerá nos sites do uCoz onde você entrar. O apelido não pode ter espaços.
Não se preocupe se a sua cidade não estiver na lista, escolha a mais próxima.
Dentro de alguns minutos você receberá um email como o exemplo abaixo confirmando o seu registro. Clique no link.

As vezes o email de confirmação é considerado como SPAM. Se você não o recebeu, procure na pasta correspondente no seu email. Clique aqui para saber mais em nosso fórum.
No último passo do registro você irá definir uma Pergunta secreta criar a senha do painel de controle:

A senha criada neste passo é usada para acessar o Painel de Controle.
A pergunta secreta é usada não apenas para recuperar sua senha mas também para remover módulos e alterar configurações de segurança. Escolha uma resposta simples e tome nota da resposta que você escolher.
Você pode encontrar mais detalhes sobre a pergunta secreta em nosso blog.
Como criar seu site
Para criar um novo site, entre em //www.ucoz.com.br/createsite e clique em Login via uID.

A senha usada aqui é a primeira senha criada no processo de registro.
Se você acabou de se registrar, você será levado automaticamente para o próximo passo.
No uCoz você pode ter quantos sites quiser. Sempre que precisar criar um novo site para fazer algum teste ou começar um novo projeto, basta voltar à esta página e criar um novo site.
Escolha um endereço para seu site, digite o código de segurança, aceite os termos de serviço e clique em Criar um website!

O endereço do site pode ter até 15 caracteres e não pode conter nenhum caracter especial ou acentuado.
Não digite “www” no endereço do seu site!
Escolha um endereço que seja curto mas relacionado ao tema do seu site.
Uma vez criado, o endereço do site não pode ser alterado. Você pode, no entanto, simplesmente criar um novo site com o endereço correto.
Caso você tenha mais sites registrados em sua conta, você irá encontrá-los abaixo na seção Meus sites.
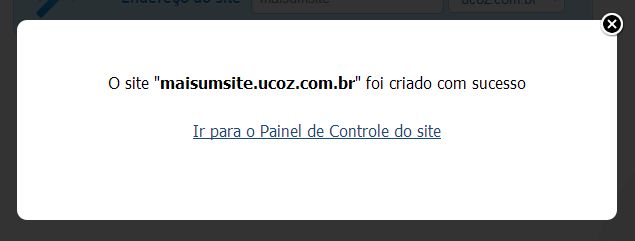
Se seu endereço for válido e o código de segurança estiver correto, você verá a mensagem abaixo. Clique em "Ir para o Painel de Controle do site" para ir para a configuração inicial do site.

Na configuração inicial do site, você deve escolher o título e o design inicial do seu site e depois clicar em Continuar

Você pode facilmente alterar o título e o design a qualquer momento após a criação, então não perca muito tempo nesta etapa.
O título não é a mesma coisa que o endereço do seu site.
A configuração inicial do site é obrigatória. Caso você crie um site e não complete este passo, o site não estará acessível até que você entre no Painel de Controle e termine a configuração inicial
Escolha os módulos que você quer ativar em seu site e clique em Continuar
Não ative módulos se você não sabe para que eles servem ou se não vai usá-los. Você sempre adicioná-los depois conforme for necessário.

Você pode adicionar e remover módulos do seu site a qualquer momento. Para remover um módulo, no entanto, você precisa lembrar da resposta da Pergunta Secreta
Os módulos Blog, Notícias e Editor de conteúdo são efetivamente idênticos. Na dúvida, ative o módulo Notícias.
Bem vindo ao Painel de Controle:
O Painel de Controle é onde você encontra todas as configurações do seu site. Você pode adicionar e remover módulos, configurá-los, alterar o template, alterar o código fonte da página, adicionar serviços pagos, fazer backup dos seus dados e muito, muito mais.
Existem várias formas de acessar o Painel de Controle:
- Adicionando /ADMIN ao endereço do seu site
- Através do atalho no menu "Geral" na Barra de administração
- Através de nossa página de recuperação de sites: não lembro o endereço do meu site!
- Através dos links na área Meus Sites na página de criação de sites.
Se você seguiu o tutorial até aqui, o que você está vendo agora é o painel de controle do seu site ao fundo e a janela de acesso rápido a frente.

A senha usada para acessar o Painel de Controle é a 2a senha criada durante o processo de registro.
As vezes ao acessar o Painel de Controle você encontra diferentes mensagens de boas vindas: uma delas fala sobre o Top 100 e a outra sobre adicionar um número de telefone à sua conta.
No lado esquerdo do painel de controle você encontra a lista de módulos ativos e inativos.
Para ativar um módulo: clique em Inativos na barra no lado direito do Painel de Controle para encontrar a lista de módulos inativos:

Escolha o módulo que você quer ativar e clique nele. Blog, por exemplo:

Ao ativar um módulo você é levado diretamente à página Gerenciamento do Módulo. Clicar no módulo na lista leva ao mesmo lugar.
Como mencionado anteriormente: não ative módulos que não vai usar: módulos vazios deixam o site feio e desorganizado
Para remover um módulo,entre na página Gerenciamento do Módulo e clique em Desinstalar Módulo. Caso o módulo tenha postagens ou quaisquer outro conteúdo, você precisará fornecer a resposta da pergunta secreta para removê-lo.

Como trocar seu design (template):
Em Configurações Gerais você pode alterar as configurações globais de seu site. Vamos alterar o template padrão do site. Clique em Selecionar Design:

Vamos agora dar uma olhada em alguns templates. Escolha e clique em um template. Em nosso tutorial, estamos usando o template #985

No canto esquerdo você pode ver a lista de categorias.
Se você sabe exatamente qual template quer usar, no canto direito superior você pode colocar o número para ir diretamente nele.
Você pode encontrar muito mais templates na loja oficial de templates do uCoz.
Clique em “salvar” e entre no seu site, você verá que o layout mudou!
A barra de administração e o Construtor:
Agora que você está em seu site, clique em Login e entre com seu email e a primeira senha criada durante o registro. Note a barra que apareceu no topo do site. Essa é a Barra de Administração do site.

Na Barra de Administração você encontra as funções de gerenciamento de seu site: adição de novos posts, grupos de usuários, novos comentários, edição de posts existentes e assim por diante. Nela você também encontra o Construtor. Clique em Construtor > Ativar Construtor:

O Construtor é a interface oferecida pelo uCoz para você editar seu site sem precisar aprender a alterar diretamente o código HTML de sua página. O Construtor permite editar páginas e adicionar, remover e editar widgets e blocos.
Vamos entender a interface do construtor:

Aqui você pode ver a Barra de edição de cabeçalho e o Controle de Bloco. A primeira permite você editar a imagem que compões o cabeçado de seu site assim como formatar o título. O segundo exibe o  Editor Visual e o
Editor Visual e o  Editor de HTML para o cabeçalho do site.
Editor de HTML para o cabeçalho do site.
A Barra de edição de cabeçalho é uma funcionalidade recente do sistema e não está disponível em todos os templates. Aqui você pode encontrar a lista de templates onde o editor funciona.
O Controle de Bloco está disponível no rodapé da página e em outras areas do site, dependendo do template. Procure sempre pela seta que abre o Controle de Bloco
 Estes são os blocos que compõe a barra lateral de seu site. Clicando em
Estes são os blocos que compõe a barra lateral de seu site. Clicando em  você pode configurá-los para exibirem as mais variadas informações sobre seu site: menu principal, lista de categorias do módulo, fotos, videos, previsão do tempo, músicas, etc. O título do bloco pode ser editado simplesmente clicando no mesmo e o
você pode configurá-los para exibirem as mais variadas informações sobre seu site: menu principal, lista de categorias do módulo, fotos, videos, previsão do tempo, músicas, etc. O título do bloco pode ser editado simplesmente clicando no mesmo e o  remove o bloco. As
remove o bloco. As 
 alteram a ordem dos blocos, assim como movê-los usando o mouse. Por último, quando o bloc oapresenta ualgum tipo de configuração especial, o
alteram a ordem dos blocos, assim como movê-los usando o mouse. Por último, quando o bloc oapresenta ualgum tipo de configuração especial, o  exibe essas configurações.
exibe essas configurações.
Note que, por definição, um bloco só é exibido quando seu conteúdo é relevante à página e o módulo correspondente está ativado. O bloco “estatística” é adicionado pelo sistema por definição mas só é exibido se o módulo Estatísticas estiver ativo. É por isso que você vê tantos blocos quando o construtor está ativo e tão poucos quando ele está desativado.
 Aqui você encontra o
Aqui você encontra o  Editor Visual e o
Editor Visual e o  Editor de HTML para a seção do seu site que você estiver editando.
Editor de HTML para a seção do seu site que você estiver editando.
Note que edições feitas usando o construtor afetam TODOS os posts do módulo sendo editado. Para editar postagens individualmente, utilize a opção Editar em cada postagem.
Após qualquer alteração no design do site, não se esqueça de clicar Construtor > Salve as Alterações:

Como editar os blocos:
Agora que já vimos como acessar o painel de controle e o construtor, vamos fazer algumas alterações em nosso site. Ative o Construtor via a Barra de Administração.
Vamos agora editar alguns blocos. Adicione um novo bloco ao seu site clicando em Construtor > Adicionar Bloco +:

Note que o bloco aparece no centro da página. Isso porque em alguns templates há 2 colunas para os blocos.
Mova o novo bloco arrastando-o para a barra lateral do site e lhe dê um nome, clicando no título do bloco. Vamos chamar nosso novo bloco de “Calculadora”.

Por ultimo, vamos transformar nosso bloco uma calculadora, que é um dos Widgets disponíveis no sistema. Clique em  , depois em
, depois em  . Na quarta página de widgets você encontrará a calculadora. Clique nela e depois clique em Aplicar para confirmar a adição.
. Na quarta página de widgets você encontrará a calculadora. Clique nela e depois clique em Aplicar para confirmar a adição.

Existem muitos widgets, gadgets e outras funções para os blocos. Explore!
Não se esqueça de salvar as alterações clicando em Construtor > Salve as alterações.
Vamos agora alterar o rodapé da página e usando o editor visual. clique no Controle de Bloco e depois em  . para abrir o Editor Visual:
. para abrir o Editor Visual:

Se em algum momento você achar que “estragou” seu design e quer reverter para o design padrão, basta usar o botão Restaurar template padrão e clicar em salvar para voltar ao código inicial da página.
Os códigos apresentados na parte inferior do editor são ferramentas poderosas para a personalização de seu site e serão explicados com mais detalhes no futuro.
Adicione o texto que você quiser, formate-o e não se esqueça de clicar em Salvar. Após faze-lo, clique em Construtor > Salvar Alterações.
Como editar “Meu Site”:
Vamos alterar o título que aparece no topo da página. Para isso, clique no botão 
A barra de edição de texto vai surgir. Clique no texto para editá-lo e depois clique em OK:

Para confirmar as alterações, não se esqueça de clicar em 
Em templates onde o Editor de cabeçalho ainda não está ativo, basta clicar no título e alterá-lo diretamente ou usar o Editor Visual:

Como alterar o logotipo:
Vamos agora alterar o logotipo do site. Ative novamente o Construtor via a Barra de Administração. Clique em  e você poderá escolher entre carregar uma imagem de seu computador ou usar uma das imagens de nosso próprio banco de imagens. Clique em
e você poderá escolher entre carregar uma imagem de seu computador ou usar uma das imagens de nosso próprio banco de imagens. Clique em  e escolha uma imagem de seu computador:
e escolha uma imagem de seu computador:

Você pode re-centralizar a imagem arrastando com o mouse e pode aplicar efeitos usando os botões  . Depois de editar sua imagem, nao se esqueça de clicar em
. Depois de editar sua imagem, nao se esqueça de clicar em  para salvar as alterações:
para salvar as alterações:

No Fórum você pode encontrar uma lista sempre atualizada de templates que suportam o Editor de Cabeçalho.
Menu do Site
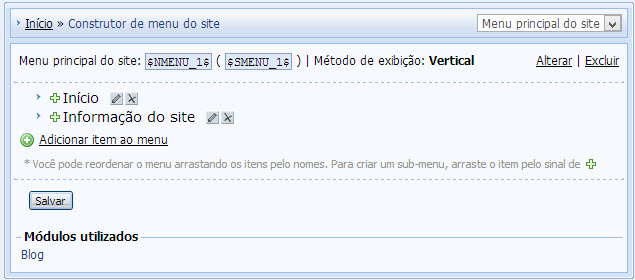
Para editar o menu que vem pré-instalado em todos os templates ou criar novos menus, você precisa usar o Construtor de menus. O construtor se encontra no Painel de Controle do seu site, em Design » Construtor de menu do site.

- Menu principal do site: Aqui é onde você encontra a lista de menus do seu site, caso tenha mais do que 1, e o botão para criar um novo site.
- Método de exibição: - Diz se o menu é horizontal e vertical
 - Editar Item do menu
- Editar Item do menu - Excluir Item do menu
- Excluir Item do menu - Adicionar item ao menu
- Adicionar item ao menu- $ SMENU_1$: é o menu como sempre foi usado. Para adicionar o menu a um bloco ou em qualquer lugar do seu site, basta você adicionar essa variável usando o editor de HTML ou mesmo o editor visual.
- $ NMENU_1$: é um menu recentemente implementado, de código mais simples mas que ainda não é 100% suportado por todos os templates. Ele é muito útil para quem precisa de um menu de código simplificado ou está usando um template 100% customizado. Falaremos mais sobre isso no futuro.
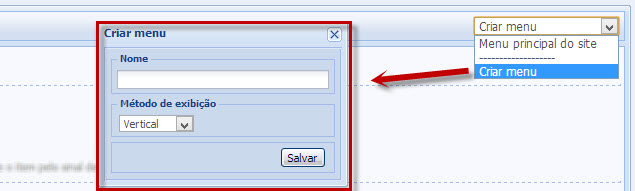
Para criar um novo menu clique na lista de menus e depois Criar menu. Dê um nome ao menu e escolha se ele vai ser horizontal ou vertical.

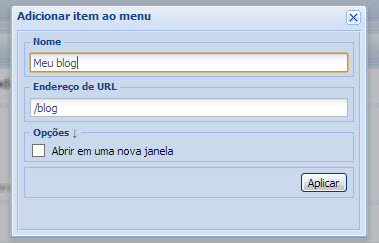
Para adicionar um novo item ao menu, clique em ![]() - Adicionar item ao menu e irá aparecer uma janela como esta:
- Adicionar item ao menu e irá aparecer uma janela como esta:

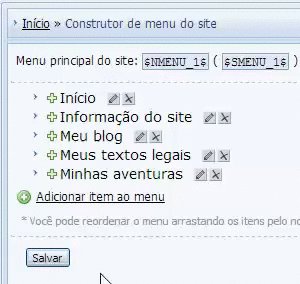
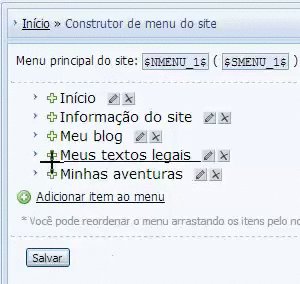
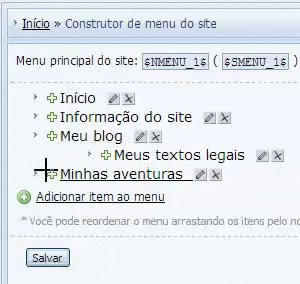
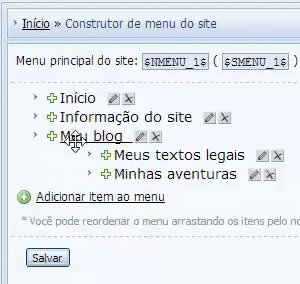
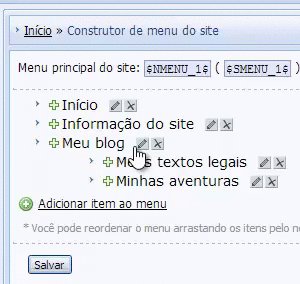
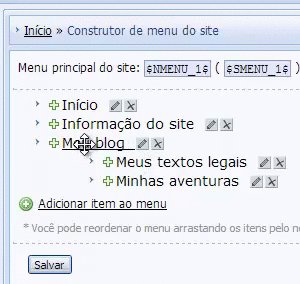
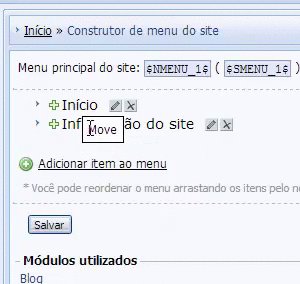
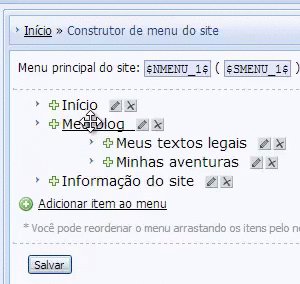
Para editar a ordem do menu e criar sub-menus, basta você clicar em  e arrastar o item para sua nova localização. Veja abaixo como fazer na prática:
e arrastar o item para sua nova localização. Veja abaixo como fazer na prática:


Como adicionar conteúdo:
Como explicado anteriormente, todo o gerenciamento do site pode ser feito diretamente pela Barra de Administração ou mesmo pelo Painel de Controle. Vamos aprender agora como adicionar uma nova postagem e depois editá-la no caso de haver algum erro.
Abra seu site, clique em Notícias. Se não estiver logado, clique em Login e entre com seu email e senha. Na Barra de Administração clique em Postagens > Notícias.

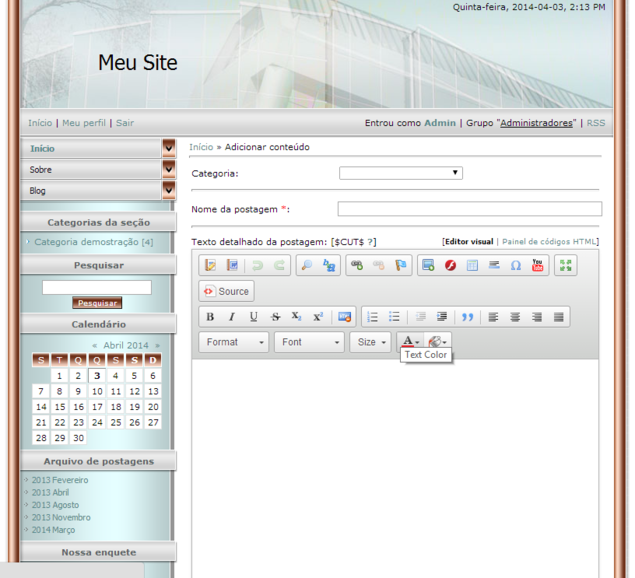
Vamos adicionar uma notícia e uma foto. Adicione um título e um pequeno text, depois clique em Escolher Arquivo e escolha um arquivo de imagem em seu computador. Após clicar OK, o nome do arquivo e a variável interna $IMAGE 1$ irão surgir ao lado botão. Copie e cole o $IMAGE 1$ no local onde você quer que a imagem apareça. Ao terminar, clique em Adicionar e depois em [Ir para página de postagem]:

Se você fechar a mensagem “Ir para a página de postagem” e clicar novamente em Adicionar, uma nova postagem será criada. Para editar a postagem que você acabou de criar, veja abaixo.
Todos os módulos utilizam uma interface semelhante para adicionar postagens.
Vamos agora editar nossa postagem. Clique na O Menu de gerenciamento de postagem permite editar  ao lado do título da postagem para abrir o Menu de gerenciamento de postagem e depois clique em
ao lado do título da postagem para abrir o Menu de gerenciamento de postagem e depois clique em  . Você será levado de volta à página de edição de postagens. Faça as edições que quiser em sua postagem: você pode alterar o texto, adicionar mais fotos, remover as fotos existentes e muito mais. Ao fim, clique em Salvar:
. Você será levado de volta à página de edição de postagens. Faça as edições que quiser em sua postagem: você pode alterar o texto, adicionar mais fotos, remover as fotos existentes e muito mais. Ao fim, clique em Salvar:

 , excluir
, excluir  , alterar os tags
, alterar os tags  e verificar as estatísticas da postagem
e verificar as estatísticas da postagem  .
.
A melhor forma de editar a postagem é te-la aberta em outra aba ou janela do navegador e após cada mudança, atualizar a página e ver como ficou.
Gerenciando seus usuários:
Por último, vamos examinar brevemente como você pode restringir o acesso a certas áreas do site através do módulo Usuários. Entre em Painel de Controle > Usuários > Grupos de Usuários. Existem 3 grupos pré-configurados importantes para nosso tutorial:
- Administradores - usuários com acesso à todas as funções do site, incluindo o Construtor. Seu perfil, como criador do site, é incluido automaticamente aqui.
- Usuários - todos os usuários que entram em seu site usando o botão Login.
- Convidados - todos os visitantes que não estejam logados em seu site.

Digamos que você não queira que Convidados possam deixar comentários nas notícias de seu site. Clique em Convidados > Comentários e remova a marca no item Deixar Comentários. Clique em Salvar.
Agora abra seu site e, caso esteja logado, clique em Sair. Entre em uma das notícias e a mensagem que aparece:

Mudanças relacionadas ao grupo Convidados as vezes demoram alguns minutos para ficarem ativas no servidor.
Tenha cuidado com mudanças no grupo Administradores, seu perfil é sempre parte desse grupo!
Existe uma infinidade de configurações de usuários, explore!
Fórum
O fórum é o melhor lugar para tirar dúvidas e encontrar informações mais detalhadas sobre o sistema.
Ir para → forum.ucoz.com.br
Blog
Em nosso Blog você pode encontrar dicas, tutoriais e notícias sobre o uCoz.
Ir para → blog.ucoz.com.br
Perguntas frequentes
Ir para → faq.ucoz.com.br
No nosso FAQ (Perguntas frequentes) você encontra respostas e soluções rápida para as suas dúvidas.
Fique por dentro das atualizações, promoções e concursos através do nosso Facebook.
uCoz é um construtor de site exclusivo que permite a você criar facilmente seu próprio site totalmente funcional e grátis.
uCoz é a solução perfeita para iniciantes e profissionais web. Basta perguntar ao nossos milhões de usuários ativos, que criaram sites com uma vasta gama de complexidade e diferentes temas.
Tutoriais avançados
Os tutoriais avançados estão nesta página, click aqui para continuar.
 - Editar Item do menu
- Editar Item do menu - Excluir Item do menu
- Excluir Item do menu
















